- Published on
在next js中添加google analytics功能
- Authors

- Name
- Lif
Google Analytics
如果想要统计网站的访问数据、性能数据,可以通过google analytics来添加支持。
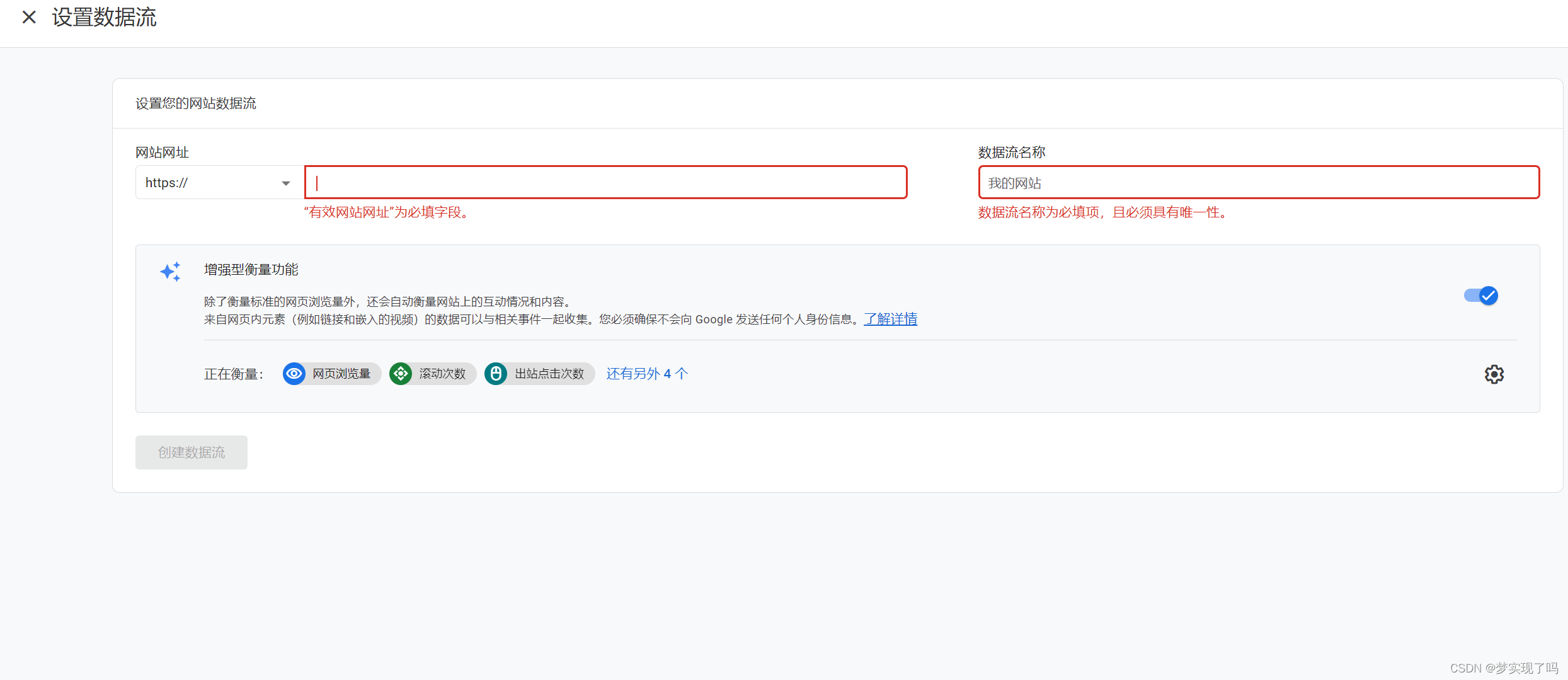
 填入需要的网站地址和名称。可以得到一个
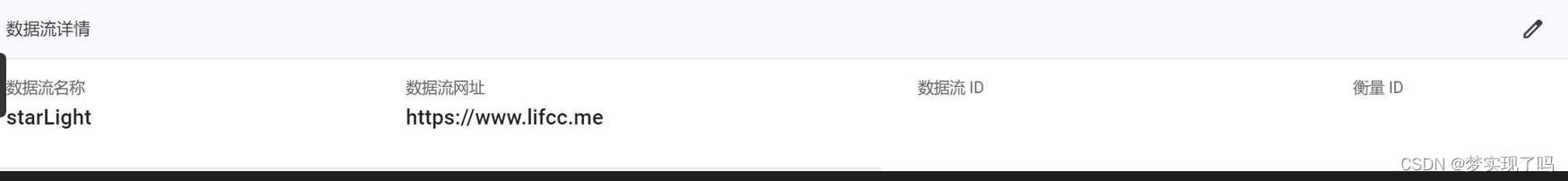
填入需要的网站地址和名称。可以得到一个G-XXXXXXXX的代码。 如图  就是衡量ID。
就是衡量ID。
页面配置
找到_app.tsx(__app.tsx)。将如下代码复制到<HEAD>上下均可。
<Script strategy="lazyOnload" src={`https://www.googletagmanager.com/gtag/js?id=G-WTZ3T770H />
<Script strategy="lazyOnload">
{`
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', G-WTZ3T770H, {
page_path: window.location.pathname,
});
`}
</Script>
注意要将G-XXXX替换为自己的衡量ID。
CSP
内容安全策略是一个额外的安全层,有助于检测和缓解某些类型的共计,包括跨站点脚本和数据注入攻击。 配置好google的js后,需要将相应的域名添加到CSP中。
`...
script-src 'self' 'unsafe-eval' 'unsafe-inline' *.googletagmanager.com *.google-analytics.com;
...
`
然后重新上线网站,等一会就能在google analytics中看到自己的网站信息了